創建一個React專案
於準備開發的資料夾下方開啟CMD,並執行
npm create vite@latest my-project --template react-ts
cd my-project
npm install
npm run dev

## Node.js 是什麼?
Node.js 是一個 不需要開啟網頁就能執行 JavaScript 的環境,讓 JavaScript 可以在 伺服器端運行,而不只是瀏覽器內使用。
## npm(Node Package Manager)是什麼?
npm 是 Node.js 內建的套件管理工具,類似於 pip(Python)或 NuGet(C#)。
它的主要用途包括:
- 管理 JavaScript 套件(安裝、更新、移除)
- 處理前端與後端的開發依賴
- 自動化開發工作(如打包、測試、部署)
---
## 為什麼使用 React 仍然需要 npm?
npm 本身是 JavaScript 寫成的工具,需要 Node.js 在背景執行來處理指令。
雖然 React 只負責前端開發,不會用到 Node.js,但仍然需要 npm 來安裝開發工具與相關套件。
開發 React 項目時,常見的 npm 套件如下:
### 常用 npm 套件(React 開發必備)
| 類別 | 套件名稱 | 用途 |
|----------|------------|---------|
| React 本體 | react, react-dom | React 組件核心 |
| 開發工具 | vite, webpack | 開發環境、建置專案 |
| TypeScript 支援 | typescript | 強型別 JavaScript |
| 狀態管理 | redux, zustand | 管理全域狀態 |
| UI 框架 | tailwindcss, material-ui | 美化前端 UI |
| 前端路由 | react-router-dom | 處理單頁應用(SPA)導航 |
| API 請求 | axios, fetch | 透過 HTTP 取得數據 |
---
## 安裝 Node.js 與 npm
### 1. 下載與安裝 Node.js(自動附帶 npm)
### 2. 在Vscode終端檢查安裝是否成功
```
node -v # 檢查 Node.js 版本
npm -v # 檢查 npm 版本
```
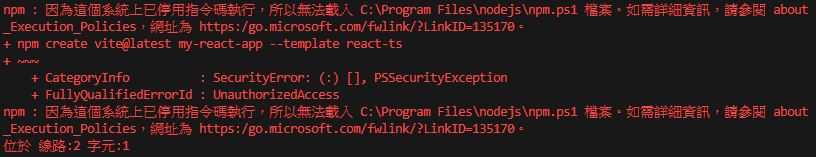
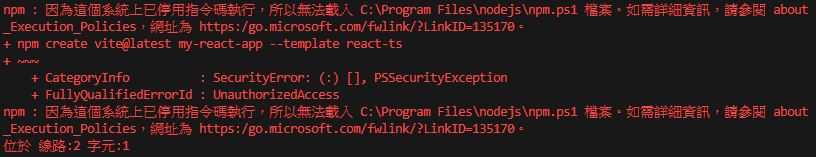
### 3. 如果遇到無法使用npm指令?

#### a.在「開始功能表」搜尋 PowerShell
#### b.右鍵「以系統管理員身份執行」
```
Set-ExecutionPolicy RemoteSigned -Scope CurrentUser
```
```
Y
```
# Vite
## 什麼是 Vite?
Vite 是一個 現代化的前端開發工具,主要用於快速建立與運行 React、Vue、Svelte、Solid.js 等前端框架。
它的核心目標是 提供極速的開發體驗,比傳統的 Webpack 快 10 倍以上。
### 使用Vite創建專案
#### React(JavaScript)
```
npm create vite@latest my-react-app --template react
```
#### React(TypeScript)
```
npm create vite@latest my-react-app --template react-ts
```
#### Vue 3(JavaScript)
```
npm create vite@latest my-vue-app --template vue
```
#### Vue 3(TypeScript)
```
npm create vite@latest my-vue-app --template vue-ts
```