785 B
785 B
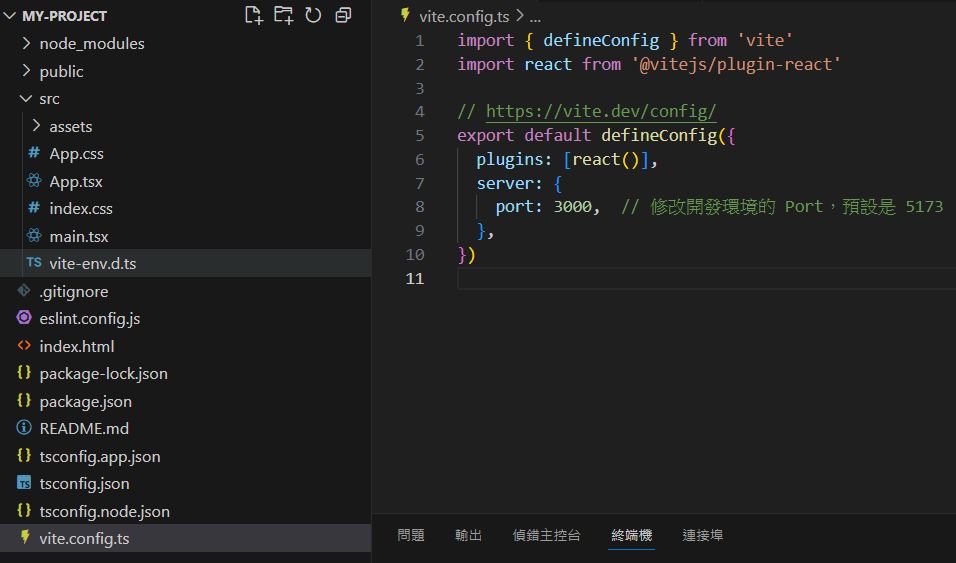
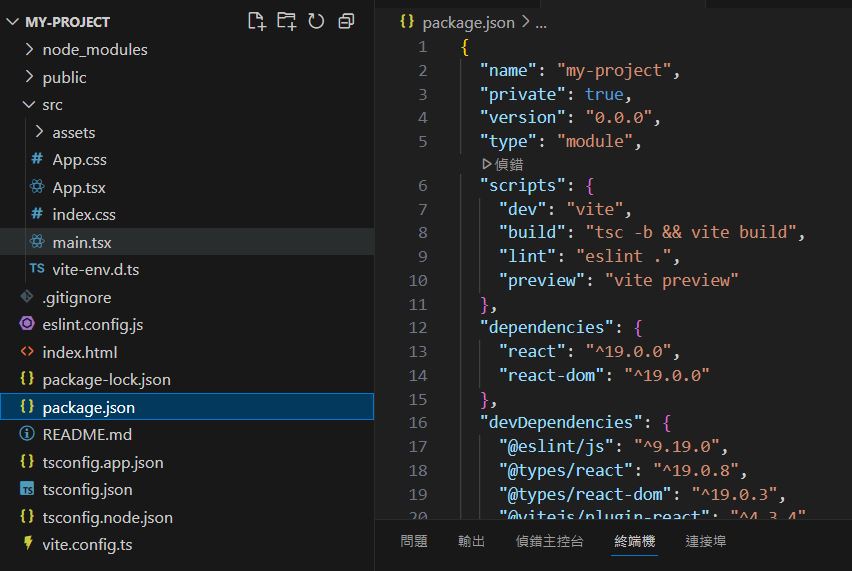
專案結構
此專案結構可以理解為何在改完程式後按ctrl+s儲存網頁會馬上更新,
不用像傳統vs一樣熱重載+f5網頁重整才能看到結果,
因為vite伺服器有幫忙裝熱重載模組,
專案儲存後React會自動將元件渲染在html上
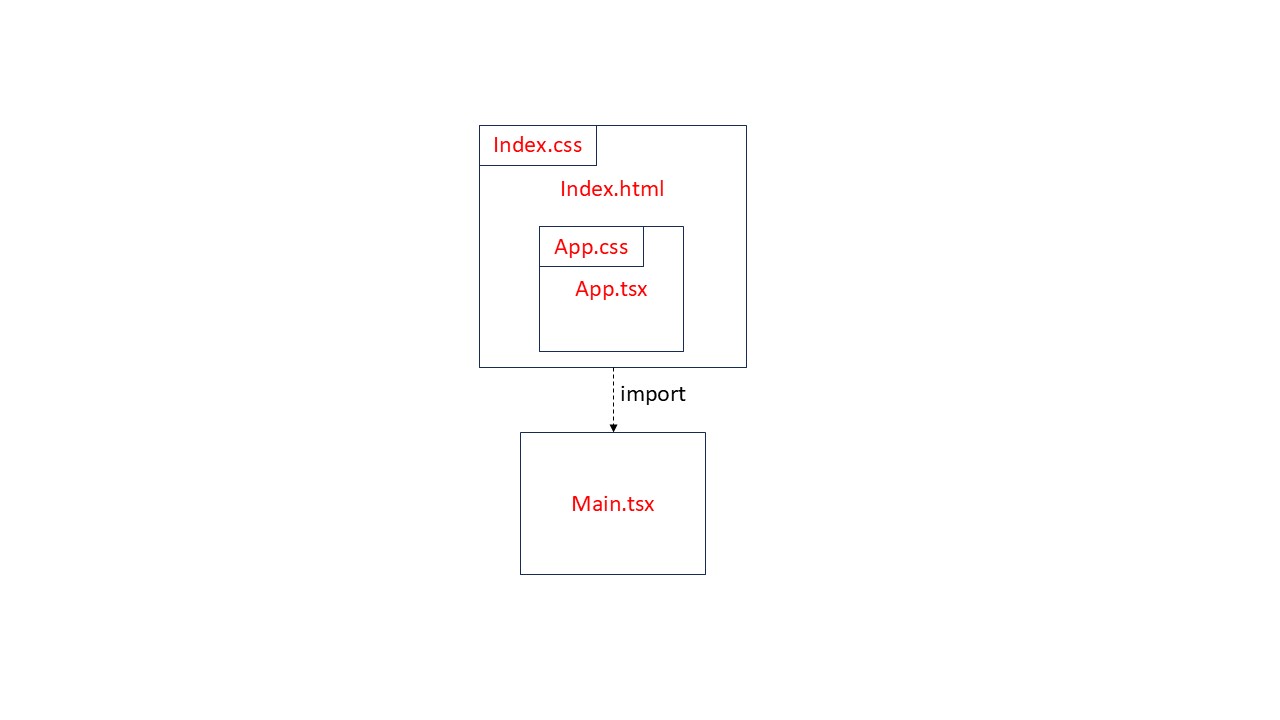
(重要)html與tsx的關係
APP.tsx與APP.css
React框架下主要開發的頁面
index.html與index.css
用來包裝App.tsx頁面
index.css主要用來改全域的css
main.tsx
程式進入點,將App.tsx渲染在index.html上然後將網站run起來
(可以以winform或pyqt的app.run下去理解)